Cara Memodifikasi Tampilan Template Dengan Mudah, 85% Tanpa Perlu Skill Koding dan Software
Dalam memodifikasi sebuah template, bisa dibilang gampang-gampang susah.
TAPI...
Kalau menurut saya, untuk saat ini memodifikasi template dapat anda lakukan dengan mudah, dan 85% tanpa perlu skill koding dan software.
Dan ini dia alasannya :
1. Sudah banyak tutorial untuk memodifikasi template.
2. Tahapan yang di sediakan sudah cukup lengkap.
3. Sudah banyak tools, dan software yang dapat membantu anda, untuk memodifikasi template.
"Oh itu alasanya, terus yang 25% nya itu apa ya ?"
Untuk yang 25%, anda hanya perlu memahami jenis kode yang ada di dalam template saja.
Misalnya kode CSS, HTML, Javascript, dan Jquery.
"Kalau memahami jenis, dan letak kodenya, berarti sama saja saya memerlukan skill koding dong ?".
Kalau di benak anda muncul pertanyaan seperti di atas, sebaiknya anda baca, cermati, dan pahami lagi judul dari artikel ini.
Okelah sampai disini, saya rasa anda sudah siap untuk memodifikasi, jadi biar saya langsung mulai.
Berikut : Cara Memodifikasi Template dengan Mudah, 85% Tanpa Perlu Skill Koding dan Software
Cara Pertama : Cari Situs yang Menyediakan Tutorial Memodifikasi Template.
Cara Pertama, merupakan langkah yang paling cepat untuk memodifikasi sebuah template.
Karena sudah jelas, dalam hal ini anda hanya perlu melakukan copy - paste saja, dan anda tidak perlu mengedit lagi kode-kodenya.
Simple bukan ?
Ya, memang. tapi, tidak semua tutorial 100% tampilannya bisa langsung pass di template kita.
Jadi ada beberapa struktur yang harus di sesuaikan, agar tampilannya menjadi pass.
Contohnya pada tampilan navbar yang ada di bawah ini.
Sebelum di sesuaikan :
Sesudah di sesuaikan :
Karena sudah jelas, dalam hal ini anda hanya perlu melakukan copy - paste saja, dan anda tidak perlu mengedit lagi kode-kodenya.
Simple bukan ?
Ya, memang. tapi, tidak semua tutorial 100% tampilannya bisa langsung pass di template kita.
Jadi ada beberapa struktur yang harus di sesuaikan, agar tampilannya menjadi pass.
Contohnya pada tampilan navbar yang ada di bawah ini.
Sebelum di sesuaikan :
Sesudah di sesuaikan :
Dan untuk selanjutnya, saatnya kita mulai untuk mencari situs yang menyediakan tutorial.
untuk mencari situsnya, dapat anda cari dengan cara seperti ini.
A.) Situs B.Indonesia
1. Buka Search Engine, google misalnya
2. Kemudian pada kotak searchnya, masukan kalimat dengan format seperti ini :
Cara memasang (anda bisa gunakan kata lain) + "Bagian yang ingin di memodifikasi"
Sebagai contoh 1 : Cara memasang menu navigasi responsive di blog.
Sebagai contoh 2 : Cara mengganti warna navigasi di blog
Sebagai contoh 2 : Cara mengganti warna navigasi di blog
B.) Situs B.Inggris
Sama seperti di atas, tapi bahasanya silahkan anda ubah dulu ke B.Inggris. :
How to add + "Bagian yang ingin di memodifikasi (jangan lupa pakai bahasa inggris)"
Sebagai contoh 1 : How to add responsive header on blogger
Sebagai contoh 2 : How to change header color on blogger
Sebagai contoh 2 : How to change header color on blogger
Setelah mengetikan kalimat tersebut, maka akan muncul 1-10 situs yang membahas topik yang anda cari.
ATAU.....
Jika anda pusing mencari tutorialnya, tenang saja karena masih ada cara lain yang bisa anda gunakan, yaitu mengunjungi situs di bawah ini.
Situs yang ada di bawah ini sudah cukup populer, karena sudah berhasil membantu para pemilik situs lain, untuk memodifikasi tampilan template mereka, termasuk saya.
Berikut daftar situsnya :
2. Kompiajaib.
3. Contohblog
4. Helplogger (Bahasa Inggris)
5. DTE
Nah, Setelah mendapatkan tutorial yang anda cari, maka anda dapat langsung menerapkannya di dalam template yang ingin di memodifikasi.
Cara Kedua : Memodifikasi Tampilan Template dengan Fitur "Inspect element"
Sama seperti cara pertama, pada cara kedua ini anda juga dapat memodifikasi template dengan cepat.
TAPI..
Anda harus lebih bersabar dalam menggunakan cara kedua ini, karena anda perlu sedikit memahami bagian-bagian kode dari :
Dan pada cara kedua ini, kita akan memodifikasi template menggunakan "Inspect Element".
Saya sudah yakin, 90% pembaca artikel ini sudah tidak asing lagi sama yang namanya inspect element.
Nah kalau ada yang belum tau pengertiannya, biar saya jelaskan sedikit deh.
Inspect Element merupakan fitur browser yang bisa anda gunakan untuk mengintip kode pada sebuah situs, selama situs tersebut tidak memblokir klik kanan pada mouse.
Dan untuk menggunakan fitur inspect element, caranya seperti ini :
1. Pilih bagian yang ingin di modifikasi, navbar misalnya.
2. Arahkan kursor ke bagian tersebut.
3. Klik kanan, lalu pilih Inspect Element atau Inspect, ( B.Indonesia : Memeriksa )
Nah, setelah itu akan muncul halaman inspect elementnya, dan sebelumnya harap perhatikan 2 bagian ini yang ada pada gambar:
a.) Bagian kiri, berisi kode HTML pada template anda.
b.) Bagian kanan, berisi kode CSS pada template anda
Secara umum, anda bisa menggunakan inspect element untuk memodifikasi bagian-bagian yang paling umum pada template, seperti :
Nah kalau sudah sedikit paham, dan memiliki gambaran soal inspect element, selanjutnya mari kita coba menggunakan fitur inspect elementnya.
Sebelumnya, saya telah buatkan tempat untuk berexperiment, dan di sana anda dapat dengan bebas memodifikasi tampilan navbar yang telah saya buat
Silahkan Bermain, dan Selamat Berkreasi :)
Untuk kedepannya, jika anda ingin lebih mahir lagi dalam memainkan inspect element, silahkan anda pelajari, dan pahami kode-kode yang ada di bawah ini :
Banyak ya ? memang banyak, maka dari itu anda harus benar-benar paham supaya dapat menciptakan template yang sempurna.
3. Cara Terkahir : Menggunakan Fitur "Perancang Template Blogger" di Blogger.
Pada cara terakhir ini anda tidak perlu mencari tutorial sana-sini, ataupun mengedit kode.
Karena pada cara ini kita akan langsung menggunakan fitur yang di sediakan oleh pihak blogger, yaitu "Perancang Template Blogger"
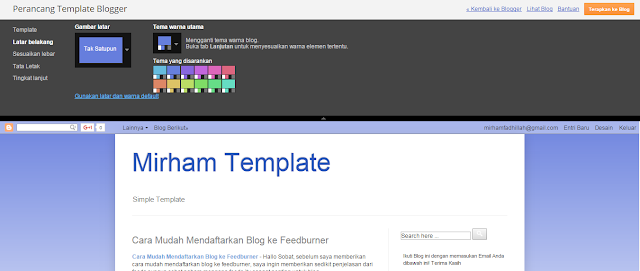
Untuk menggunakan fitur ini, anda dapat menujut menu Template pada blogger, dan silahkan klik sesuaikan.
Maka anda akan mendapatkan tampilan seperti ini :
Pada perancang template blogger, anda dapat melakukan pengeditan di bagian :
Tapi sebelum mengedit ada hal yang perlu anda ketahui, yaitu :
Selain template bawaan blogger, jarang ada template lain yang bisa di modifikasi menggunakan fitur ini.
Misalnya template yang anda download.
Nah itulah cara yang bisa saya berikan untuk memodifikasi tampilan template dengan mudah.
Dan untuk kedepannya saya harap anda bisa berkreasi lebih bagus, dan siapa tau kreasi anda bisa menghasilkan $$$, hehehe.
Oh iya, sebelum saya mengakhiri artikel ini, saya ingin berbagi beberapa tools yang sering membantu saya untuk memodifikasi, dan mengoptimalkan kinerja template.
Dan mungkin dari beberapa tools ini bisa bermanfaat untuk anda.
1. Google Fonts
Google Fonts merupakan tools yang bisa anda gunakan untuk mengganti jenis font bawaan yang ada pada template.
Selain itu, Google Font memiliki kurang lebih 700 font family.
2. Flat Color UI
Flat Color UI dapat memberikan sentuhan warna Flat pada tampilan template anda.
3. Material Design Color
Material Design Color berisi puluhan jenis warna material design yang siap digunakan untuk mempercantik tampilan template anda.
4. Page Speed Insight
Page Speed Insight dapat mengukur kecepatan loading blog anda, semakin cepat loadingnya, skornya pun akan semakin tinggi.
5. Google Friendly Test Tools
Google Friendly Test Tools akan membantu anda untuk mengecek apakah template yang ada modifikasi, sudah layak di katakan mobile friendly atau belum.
6. The Days Colors
Salah satu situs penyedia inspirasi warna yang di dalamnya terdapat paduan-paduan warna terbaik.
Sama seperti cara pertama, pada cara kedua ini anda juga dapat memodifikasi template dengan cepat.
TAPI..
Anda harus lebih bersabar dalam menggunakan cara kedua ini, karena anda perlu sedikit memahami bagian-bagian kode dari :
- CSS
- HTML
Dan pada cara kedua ini, kita akan memodifikasi template menggunakan "Inspect Element".
Saya sudah yakin, 90% pembaca artikel ini sudah tidak asing lagi sama yang namanya inspect element.
Nah kalau ada yang belum tau pengertiannya, biar saya jelaskan sedikit deh.
Inspect Element merupakan fitur browser yang bisa anda gunakan untuk mengintip kode pada sebuah situs, selama situs tersebut tidak memblokir klik kanan pada mouse.
Dan untuk menggunakan fitur inspect element, caranya seperti ini :
(halaman inspect elemen terletak di bagian bawah)
1. Pilih bagian yang ingin di modifikasi, navbar misalnya.
2. Arahkan kursor ke bagian tersebut.
3. Klik kanan, lalu pilih Inspect Element atau Inspect, ( B.Indonesia : Memeriksa )
Nah, setelah itu akan muncul halaman inspect elementnya, dan sebelumnya harap perhatikan 2 bagian ini yang ada pada gambar:
a.) Bagian kiri, berisi kode HTML pada template anda.
b.) Bagian kanan, berisi kode CSS pada template anda
Secara umum, anda bisa menggunakan inspect element untuk memodifikasi bagian-bagian yang paling umum pada template, seperti :
- Header-wrapper
- Sidebar-wrapper
- Main-wrapper
- Content-wrapper
- Outer-wrapper
- Footer-wraper.
Nah kalau sudah sedikit paham, dan memiliki gambaran soal inspect element, selanjutnya mari kita coba menggunakan fitur inspect elementnya.
Sebelumnya, saya telah buatkan tempat untuk berexperiment, dan di sana anda dapat dengan bebas memodifikasi tampilan navbar yang telah saya buat
Silahkan Bermain, dan Selamat Berkreasi :)
Untuk kedepannya, jika anda ingin lebih mahir lagi dalam memainkan inspect element, silahkan anda pelajari, dan pahami kode-kode yang ada di bawah ini :
- Width
- Height
- Margin
- Padding
- Color
- Background
- Z-index
- Position
- Display
- Bottom
- Top
- Float
- Hover
- Right
- Left
Banyak ya ? memang banyak, maka dari itu anda harus benar-benar paham supaya dapat menciptakan template yang sempurna.
Dan untuk mempelajari semua kode di atas, saya sangat saran kan untuk belajar di W3School, karena di sana pembahasan materinya sudah sangat lengkap.
3. Cara Terkahir : Menggunakan Fitur "Perancang Template Blogger" di Blogger.
Pada cara terakhir ini anda tidak perlu mencari tutorial sana-sini, ataupun mengedit kode.
Karena pada cara ini kita akan langsung menggunakan fitur yang di sediakan oleh pihak blogger, yaitu "Perancang Template Blogger"
Untuk menggunakan fitur ini, anda dapat menujut menu Template pada blogger, dan silahkan klik sesuaikan.
Maka anda akan mendapatkan tampilan seperti ini :
Pada perancang template blogger, anda dapat melakukan pengeditan di bagian :
- Latar Belakang (Background)
- Sesuaikan Lebar
- Tingkat Lanjut ( Untuk mengedit bagian konten, seperti judul, latar, teks laman, dan lainnya)
Tapi sebelum mengedit ada hal yang perlu anda ketahui, yaitu :
Selain template bawaan blogger, jarang ada template lain yang bisa di modifikasi menggunakan fitur ini.
Misalnya template yang anda download.
Nah itulah cara yang bisa saya berikan untuk memodifikasi tampilan template dengan mudah.
Dan untuk kedepannya saya harap anda bisa berkreasi lebih bagus, dan siapa tau kreasi anda bisa menghasilkan $$$, hehehe.
Oh iya, sebelum saya mengakhiri artikel ini, saya ingin berbagi beberapa tools yang sering membantu saya untuk memodifikasi, dan mengoptimalkan kinerja template.
Dan mungkin dari beberapa tools ini bisa bermanfaat untuk anda.
1. Google Fonts
Google Fonts merupakan tools yang bisa anda gunakan untuk mengganti jenis font bawaan yang ada pada template.
Selain itu, Google Font memiliki kurang lebih 700 font family.
2. Flat Color UI
Flat Color UI dapat memberikan sentuhan warna Flat pada tampilan template anda.
3. Material Design Color
Material Design Color berisi puluhan jenis warna material design yang siap digunakan untuk mempercantik tampilan template anda.
4. Page Speed Insight
Page Speed Insight dapat mengukur kecepatan loading blog anda, semakin cepat loadingnya, skornya pun akan semakin tinggi.
5. Google Friendly Test Tools
Google Friendly Test Tools akan membantu anda untuk mengecek apakah template yang ada modifikasi, sudah layak di katakan mobile friendly atau belum.
6. The Days Colors
Salah satu situs penyedia inspirasi warna yang di dalamnya terdapat paduan-paduan warna terbaik.





0 Komentar untuk "Cara Memodifikasi Tampilan Template Dengan Mudah, 85% Tanpa Perlu Skill Koding dan Software"
Hanya 9,8% Komentar Cerdas yang di Approve